Fandom How To Add Polls On Blog Posts
Working @Fandom.com: SiteX
![]()

Fandom's biggest product to the date is our community platform. It is a place where fans of multiple pop culture phenomena like Star Wars, Game of Thrones, Minecraft and others meet and share their passion for their favourite entertainment by sharing knowledge and opening it up to the people of the Internet. Think of a random game, a TV show, a movie, a comic book or an anime series and you have a very big chance that there is a community about it on our community platform.
Fandom Community Platform primer
Everyone can create their own community — for free. At Fandom we believe in open access to both creating and consuming content! Most popular communities on Fandom are about popculture (games, movies, TV shows, anime, comic books). Some examples: Star Wars, Harry Potter, The Witcher, Lord of The Rings, The Office, Elder Scrolls, Marvel, Game of Thrones. A community on Fandom has multiple components to it:
- A wiki — central place of the community where users can create knowledge base in the form of articles, based on the MediaWiki framework, used by e.g. Wikipedia.
- Discussions — a place where users can interact with each other — share news, debate on various topics and take part in polls
- Customization — Fandom has built the customization tools like ThemeDesigner to allow each community to build it's own unique identity, but users can also directly use JavaScript and CSS to customize their communities even more
Due to its big popularity the platform sets lots of fun engineering challenges and puzzles for the teams that work on it. Challenges and puzzles you'd only get at a certain scale of operating. We work with ~2.5 billion pageviews every month and there are only around 40 engineers to make sure everything scales and performs as it should. Since the amount of engineers (and, hence, teams) is small and the platform is very complex, each team ends up owning a big part of functionality of the platform, which presents another challenge on its own. And we're very good at solving these challenges.
One of these teams is Site Experience (internally called SiteX as a playful reference to SpaceX). The team owns a broad portfolio of functionalities of the platform:
- Look & Feel of the wiki (on both desktop and mobile web)
- Lightweight expression features (article comments, user-to-user messaging, community-wide discussion pages)
- SEO of the platform (95%+ of visitors to Fandom find us through organic search)
- Search Engine (we have an internal search where users can search through their own community or all Fandom communities)
- fandom.com homepage
Such an ownership presents the team with both front-end and back-end challenges and requires us to be adaptive. We are a group of problem solvers who are focused on making sure the users of the platform (specifically the ones mostly interested in consuming the content on the platform) get the best experience they possibly can.
The team
SiteX is a team of multiple characters. We are a group of passionate people where everyone brings a different set of skills to the table, but some traits are common to all of us and if you share them with us, you'd feel great working with us. We value
- versatility over specialization
- being proactive over being reactive
- courage over perfection and faultlessness
What interconnects us all is passion for web development and building the best product we can give to our users. Our eyes are always at the quality of what we're creating. We'd never ship anything that we wouldn't like to use ourselves. In the end, there's nothing that motivates us more than knowing that the features we've worked on are used by millions of users.
We work with many technologies and often at different ends of the web development spectrum, starting from data source and finishing up (last but certainly not least) at the user interface. This means that sometimes we need to dive into problems which for certain team members feel out of their expertise area. We need to be courageous enough to take ownership over problems we don't fully grasp at the beginning. We're OK if this sometimes makes us make mistakes — mistakes are what truly teaches us the best lessons for the future and allows us to grow. In the meantime, we try our best to eliminate the mistakes by investing our time into thorough testing process of changes we implement.
We aim to prevent future problems by being proactive — by always trying to go one step further to create safe, well-tested and performant implementations.
Day-to-day work
We are goal-oriented and it helps us always stay on track of what matters most to our organization. As a base for our software development process we've chosen Scrum, however we're continuously modifying that base to tailor it to our needs.
We currently work remotely, which means that the communication between us needs to work perfectly in order to allow us to be proficient at what we do. We use all the means we can to ensure we all stay up-to-date with the team's and company's life. We also try to automate as much of the team's workflow as possible, to get back our time to focus on what matters most — the creative work. Our day-to-day tooling includes:
- Slack (for daily communication)
- Jira (for project management)
- GitHub (for our code)
- Zoom (for virtual meetings)
- Jenkins (for automation)
One of the best parts of working on the Community Platform is ability to deploy any app you want at any given time. As a developer, you get the full power to break things, which implicates the full responsibility for making sure what you deploy stays unbroken or gets quickly fixed. Everyone has power to influence how we do things and when we do them as we rather operate on trust than on complicated permission machinery to make sure things are running smoothly. In the end, we believe in teamwork and if everyone can break things, everyone can also help fix them if necessary.
Tech
One picture means more than a thousand words:

At SiteX we work with majority of the technologies listed above, but the vast majority of our code is written in:
- PHP (+ MediaWiki framework)
- TypeScript / JavaScript(vanilla + React)
- Java (+ an in-house microservices framework)
All our apps are dockerized and orchestrated by Kubernetes.
We are a team that works on tools used by other teams, especially in the front-end space. We are maintaining Fandom's design system implementation that allows different teams use the same pre-built components to quickly build consistent UI's.
We have built a front-end monorepository where we host the implementation of the design-system and where we now build new front-end apps. It has automated package dependency management and code deployments. Our goal is to build a system where spinning up a new front-end app is very smooth and easy.
Recent Project: UI revamp
Sometime ago two of the largest wiki-based fan community platforms on the Internet in fandom.com and gamepedia.com have joined forces. Already served from a common tech stack (achieved through a massive effort done by Fandom & Gamepedia engineers) our communites were still different visually, using completely different layouts and allowing for different levels of user customizations.
SiteX team was set a goal to lead an effort to create a new, beautiful UI that is common to both Gamepedia and Fandom, making them visibly one family of online communites and offering users of both platforms the best possible, unified wiki experience.
Biggest challenges
- Creating one, common UI when Gamepedia and Fandom wikis used completely different, but similarly outdated UIs for their wikis
- It has been over a decade since either Fandom or Gamepedia have gone through a redesign like this (!)
- Replacing different wiki customization tools with just one set of tools
- Unifying different UI components for presenting the same types of content (photo galleries, videos, tables, social media widgets)
- Making sure as many JavaScript and CSS customizations added by the users to the old experiences will carry over to the new one
- Improving performance on both mobile and desktop pages while rolling out the new UI due to the Google's Core Web Vitals algorithm change
- Creating light and dark themes for the communities, where colours are provided by the users
As of the beginning of August 2021 all communities use the new UI, based on two MediaWiki skins called FandomDesktop and FandomMobile. The visual difference (especially on desktop, where communities user more theming customization) is very much visible. Users of our platform have received the changes very well and they loved the fact that the new UI is customizable (that includes the support of the dark and light theming and ability to save their preferred page layout configuration in their preferences). Some examples of before and after:
Star Wars (originally a Fandom wiki)



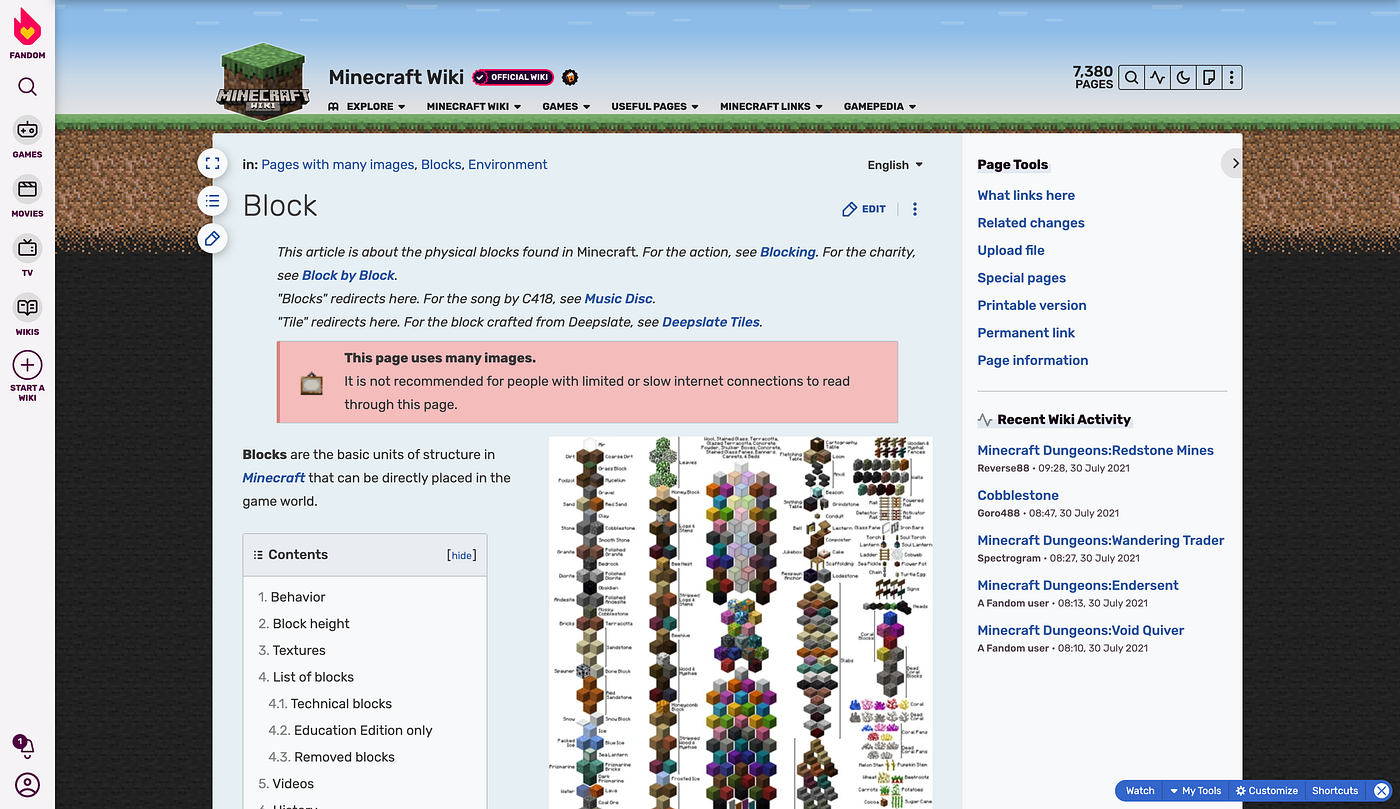
Minecraft (originally a Gamepedia wiki)



Main attractions
Work at SiteX definitely has its perks, especially if you're driven by challenges. Here are the main ones:
Passion
We believe our Community Platform is truly unique — it is mostly built by very passionate and nerdy fans, who's mission is to share their knowledge and to celebrate their favourite things in the world together with others. We find joy in building tools that allow them to share their knowledge even faster and with more quality by giving them the best content creation and workflow automation tools and doing our best to ensure that the content they create always looks appealing! Fandom's engineering and users are not two separate groups — we are one big group of people that are passionate about the things we love and about allowing everyone to celebrate them with us!
Customization
Fandom hosts around 300 000 communities. Communities can be bigger or smaller, but each and every one of them should be able to build their own identity and look unique in the scale of the whole platform. The community behind Minecraft might aim to build a UI that is somewhat reminiscent of the game and the Star Wars community can take a different direction and try to update its look & feel everytime the new movie or TV series release takes place. We accommodate for that by both building standard tools where users can easily customize the look and feel of their community UI and by handing over some more advanced tooling (like ability to write their own CSS / JS) to communities to allow them to customize their UI and stand out even more. With such a variety of customization features that can be used differently across communities, it is quite challenging to make sure new features we add are going to be working well across the entire platform.
Scale
Fandom gets 2.5 billion pageviews a month which are generated by over 300 million unique users. At such a scale details do matter. We always plan, implement and roll out our code with performance in mind. We not only want to remain the biggest fan knowledge platform in the world, but we also want the user experience on the platform to be state of the art, and without great performance we will not achieve that goal. That's why on top of putting emphasis on thinking about performance when developing code, we also build tools that allow us to monitor performance of our web apps and react quickly if something suspicious is going on with it.
Freedom to act
Every team member has all the power in their hands to go and help shape how we make the platform better for our users. Every developer has all the tooling they need to improve the platform. All engineers have access to the code for all parts of our platform, and are free to open pull requests in them.
In theory it also means that everyone can break the platform as well, but history shows that it's not the case. We believe that the more power you have the more responsibility and motivation you feel when facing very challenging tasks of our community platform, and if everyone has the tools to cause problems, everyone also has the tools to fix them.
After Hours
Work is not only thing that we share. Fandom is definitely a unique workplace as it literally makes pop culture a part of our daily work. At SiteX we have our favourite movies, TV series, Games and more! Here are some items from the top of our list:
Movies
Leon: The Professional, How to Train Your Dragon, The Hunt for Red October, Braveheart, The Boat That Rocked, Inception, Love Actually - the list goes on and on…
TV Series
Friends, The Office, Entourage, Rick and Morty, Breaking Bad, The Queen's Gambit, Dexter, Community, Twin Peaks, Pride & Prejudice - that's just the tip of the iceberg…
Games
Heroes of Might and Magic, Worms, The Witcher Series, Grand Theft Auto, (and plenty more).
A call to action
If you care about the product you create and enjoy problem solving, SiteX might be a great place for you. If you're interested, let me know at bart@fandom.com and we'll get in touch!
Fandom How To Add Polls On Blog Posts
Source: https://medium.com/fandom-engineering/working-fandom-com-sitex-844a47a4413c
Posted by: halehimentrapsed.blogspot.com

0 Response to "Fandom How To Add Polls On Blog Posts"
Post a Comment